Pseudo-Title (H1)
Pseudo-Title (H1) "Images"
('.pseudo-title').appendTo und fadeOut
Facebook sharing-Images
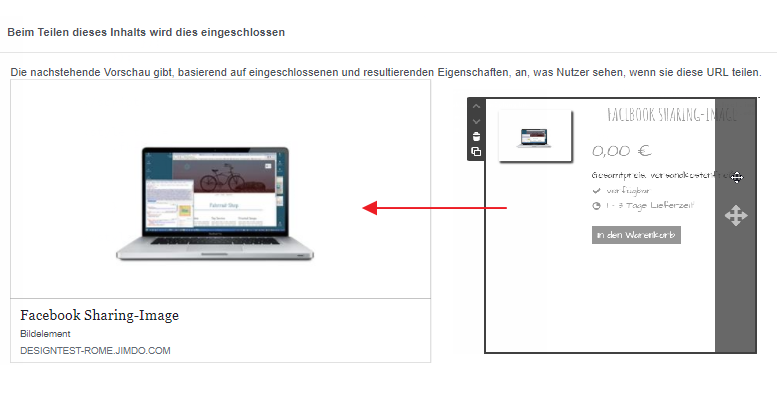
Wenn auf der jeweiligen Seite ein Jimdo Shop-Produkt-Element vorhanden ist, überschreibt Jimdo automatisch den Meta-Tag für og:image (facebook/Twitter) mit dem Pfad des Bildes dieses Produktes - egal, was für Bilder sonst noch auf der Seite existieren. Dieses Verhalten kann man ausnutzen, um das gewünschte fb-sharing-Image einzusetzen:
- unten im Content-Bereich der Seite ein Shop-Produkt anlegen mit dem gewünschten Image
- dieses Element per CSS in der Besucheransicht ausblenden (z-index, text-indent)
PS: Auch der für Google so wichtige Page-Titel wird durch das Shop-Produkt überschrieben

Bildgalerie (Slider)
Bildergalerie horizontal
...Bildergalerie Raster
Favicon für Jimdo-Webseite setzen
Normalerweise ist das Setzen des Favicons mit Jimdo Bordmitteln möglich. (Einstellungen > Funktionen > FAVICON).
Das System setzt dann im head-Bereich der Webseite (...im Quelltext) folgenden Link-Tag:
<link rel="shortcut icon" sizes="32x32" href="https://yourdomain.com/favicon.ico"/>
Leider reicht das offenbar nicht für alle Browser/Betriebssysteme aus. Wir brauchen noch ein paar weitere Link-Tags.
Um die zu setzen, gehe vor wie folgt:
- setze in den head-Bereich Deiner Webseite (Menü > Einstellungen > Head Bearbeiten > gesamte Webseite) folgende Links ein:
<link rel="apple-touch-icon" sizes="57x57" href="https://yourdomain.com/apple-touch-icon.png" />
<link rel="apple-touch-icon" sizes="72x72" href="https://yourdomain.com/apple-touch-icon.png" />
<link rel="apple-touch-icon" sizes="114x114" href="https://yourdomain.com/apple-touch-icon.png" />
<link rel="apple-touch-icon" sizes="152x152" href="https://yourdomain.com/apple-touch-icon-precomposed.png" />
- Erstelle jetzt auf deiner Webseite eine versteckte Seite (zB: ../images)
- Lade auf dieser Seite zwei Bilder von deinem Logo/FavIcon als Datei Download Element hoch. Wichtig: Nenne das Bild so, wie es in dem Link-Tag verlangt wird, also: apple-touch-icon.png (144 * 144 px) und apple-touch-icon-precomposed.png (152 * 152 px)
- Kopiere im Besucher Modus (!) die Links dieser Dateien (...rechte Maustaste: Adresse des Links kopieren)
Beispiel (s.u.):
- https://designtest-rome.jimdofree.com/app/download/15677676824/apple-touch-icon.png?t=1582301647
- https://designtest-rome.jimdofree.com/app/download/15677678824/apple-touch-icon-precomposed.png?t=1582301489
- Diese Link-Adressen setzt du anschließend in den Link-Tags im head-Bereich ein (...anstelle "https://..." - entweder komplett oder nur den rot markierten String)
Die Link-Tags sehen danach in etwa so aus:
<link rel="apple-touch-icon" sizes="57x57" href="/app/download/12345678910/apple-touch-icon-precomposed.png" />
<link rel="apple-touch-icon" sizes="72x72" href="/app/download/12345678910/apple-touch-icon-precomposed.png" />
<link rel="apple-touch-icon" sizes="114x114" href="/app/download/12345678910/apple-touch-icon-precomposed.png" />
<link rel="apple-touch-icon" sizes="152x152" href="/app/download/12345678910/apple-touch-icon-precomposed.png" />
(...statt: 12345678910 natürlich die spezifische Nummer für Deine Webseite)
Dann nur noch die Einträge im head-Bereich speichern und fertig
LG, az
Vorsicht! ...ggf. im Head-Bereich der Webseite schon vorhandene Einträge bitte unbedingt vor der Bearbeitung in einer Textdatei oder in einem Textelement lokal sichern!
Favicon-Generatoren:
- https://www.favicon.pro/de/
- https://favikon.com/
Facebook-Sharing und andere Images
0,00 €
Endpreis, zzgl. Versandkosten2
Versandkostenfrei in folgende Länder: Mehr anzeigen Weniger anzeigen
- verfügbar
- 1 - 3 Tage Lieferzeit1
Produkt-Element ausblenden




















